数据分析师都会经历做数据图表的过程,很多人在呈现可视化图表的时候,会注意到有配色这个事儿,数猎哥想告诉你,注意到这一点的你已经胜过很多人了。
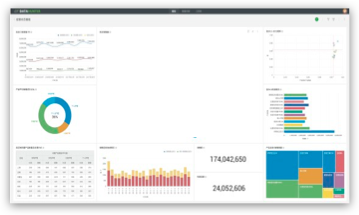
但其实,配色不仅仅有让人愉悦工作的功能,还承载着数据本身的意义,今天DataHunter数猎哥就给你带来一堂“数据色彩学”。擦亮眼睛仔细体验吧!(以下图表,均使用 Data Analytics 软件制作)。
互动揭晓: 选择其实因人而异的。从功能上,数猎哥认为B方案是更可取的。因为不同的数据因素有不同的意义,而颜色的“色相,亮度,饱和度”会给人不同的认识体验。
数据可视化可以定义为用形状表达数字。有效的可视化有助于过滤不必要的信息干扰,方便用户对数据有更深入的理解,进行深层次高效率的信息挖掘。
但实际工作中,我们的可视化图表总被人吐槽不好看,分析背后的原因,不得不提到的就是图表的配色。我们往往都有自己喜爱的颜色,可以按照自己的想法去配置,但却忽略了在愉悦他人的同时,还肩负着更好的阐述数据的重任。
但不论这些形状是哪种类型,例如面积、线条、点等,他们都需要有配色。有时配色只起到使得形状能被看见的功能;有时它们起到显示类别或者区分的功能;除此以外,配色还会影响我们的理解力。
比如色彩会提升我们想表达的内容的效果,大量的心理学研究结果也支持了这一观点,生活中也有很多类似的例子,例如孩子充满想象力的填色常常使大人分不清他们到底画了什么,再例如色彩更漂亮的水果会给我们它会更好吃的感官。配色和数据是相辅相成的,配色需要在尊重数据的基础上,帮助数据“传情达意”;同时,数据反过来又为配色提供优化的反馈意见。
好的信息图表可视化设计是将图形和视觉元素以一种可以吸引读者注意力的方式融合在一起。并不是所有的色彩方案都适用于可视化图表,我们需要考虑它们在各种其他场景下的目的和需求。
比如可视化图表常用于需要展示数据分析结果的场景中,如数据监控、分析、个人工作台等,此时多面向B端用户:如数据分析师、运营人员、产品经理等。如果按使用场景维度分,大致可分为图表阅读者、图表制作者两类。
阅读者通过图表监测产品的健康度,或查看用户访问趋势等用户行为数据,帮助企业的业务进行决策;而图表制作者会对数据进行加工处理帮助业务完成数据分析、报表搭建,如Data Analytics、Tableau、Power BI等都是数据分析型工具。
这里主要集中在三个方面:辨识度低、色彩不够多、难以区分。
许多配色方案不仅由于颜色的明度差异不大,其实它们在创造时就没有考虑过辨识度。Flat UI 配色是最广泛使用的配色之一,原因显而易见:它非常优秀。但是,正如它名字所述,这是为界面而设计的。使用Flat UI配色的话,色盲者就难以辨认出数据图像。
另一个问题是,许多现有配色方案没有足够的颜色;最后还有一些配色方案看起来像是渐变,但它们明度差异通常不大,其中许多颜色很容易变得无法区分。
我们通常会将颜色分为色相、明度和饱和度三个属性,这是我们配色的基础。色相不具备明显的顺序性,可以用作定义不同属性的数据。而明度和饱和度是具有一定的顺序性的,因此在数据可视化的过程中,可以被当做是一种定量的属性来应用。
在图表只展示单一属性的情况下,使用单色就能表达数据意义了,这时建议不要使用多色。除此以外,还可以通过对明度和饱和度的变化,来展示相同属性数据的不同数值,这需要注意明度和饱和度的差异要足够大,以确保配色容易被区分。
另外,明度差异需要全局考虑。选择一种单色系的配色,并且测试它在红色盲、绿色盲与灰度模式下的表现。你就能迅速了解这个配色的辨识度水平。但是,有一组明度跨度大的配色还不够,配色越多样,用户越容易将数据与图像联系起来。如果能善加利用色调的变化,就能使非色盲用户更加轻松。对于明度与色调,跨度越大,就能承载越多的数据。
对于不同属性的数据,这时建议用不同色相来区分不同属性。如果能够准确的使用不同的色相,并且配合明度与饱和度的变化,可以让用户在使用过程中的色觉感更加轻松。
明度和饱和度可以编码数据的顺序或数量特征。通常我们只会在特定图表内使用到多亮度或多饱和度,例如在一个“热力图”中,用不同亮度的红色来表示不同的气温测量值。
这里同时需要注意的是选择多色时,一定要选择容易区分的色相。有一些配色方案看起来像是渐变,但是因为差异不大,在改变其明度与饱和度的过程中,容易变得无法区分:
人们在不连续区域的情况下通常可以分辨6~12种不同色相,以及有限个可辨亮度层次。过多的颜色使用将对人类的视觉感知产生困扰。建议谨慎选择颜色的数量。
最后在考虑图表中的颜色数量时,需要将背景色和图例颜色考虑进去,即显示区域所有颜色的总和。如果着色区域比较小,由于视觉通道的相互影响,可分辨的数量将相应有所下降。
图表设计中的颜色使用必须统一,背景颜色不要选取与图表主体内容相同或相近的颜色。在一个精心设计的图表中,背景颜色既要能良好地衬托图表主体,又不产生喧宾夺主的效果。通常我们较多地使用白色、浅灰色作为背景颜色,有些情况下也会使用黑色。
如果需要某种颜色作为背景,建议使用饱和度和明度较低的主题色,这样不会影响数据的可识别性。
透明度是与色相、亮度、饱和度紧密相关的另一个视觉通道。由于透明度编码本身受亮度和饱和度编码的强烈影响,颜色之间的跨度太小,数据不易区分,建议不要同时使用这三个视觉通道。但是它可以和色相编码一起使用。
在图表中出现很多层次堆叠在一起的时候,可以使用透明度,使得每一个数据都能够在背景层之上良好地显示,并且不会互相干扰。
渐变配色结合不同色调,对两者都最好。无论你需要2种颜色还是10种,渐变中都能提取出这些颜色,让可视化图表感觉自然,同时保有足够的色调与明度差异。
改用渐变的思维并不容易,不过有个好方法,可以在Photoshop中拉辅助线到断点位置,与数据的数量对应上,然后持续对渐变进行测试与调整。以下是我们在修正渐变时产生的屏幕截图。
可以看到,我们将配色表紧挨着顶部的灰度渐变,调整渐变叠加(之后就能得到精确的渐变色值),然后从那些断点处选取颜色,测试配色在实际运用中的效果。
设计师都知道一个小秘密,对于理性派们而言这似乎不符合常识:并非所有颜色都是均等的。从纯数学的角度来看,淡紫到深黄的过渡,与淡黄到深紫的过渡,感觉大概相似。但我们在下面可以看到,前者感觉很自然,后者则不是。
这是由于我们已经习惯于那些长期存在于自然界中的渐变。在华丽的日落中,我们就能看到明黄色向深紫色的渐变,但却没有哪里能看到淡紫色向深黄色的过渡。类似的,还有浅绿色到藏蓝色、鹅黄色到深绿色、棕红色到蓝灰色,等等。由于我总能看到这些自然的渐变,所以当我们在可视化图表中看到对应的配色时,会感觉熟悉和愉快。
数据可视化的核心需求是更好的阐释数据,其中的色彩理论比起图形语法更为感性、艺术。但是数据可视化是理性的艺术,这就要求理智的找到符合用户使用场景的配色方案。
因此,基于不同场景下的不同用户,对色彩核心诉求归纳为以下三点:①色彩需丰富,满足复杂数据场景下的展示;②因需长时间阅读,色彩尽可能柔和不刺眼;③分类色彩需不具倾向性,清晰可辨且和谐。
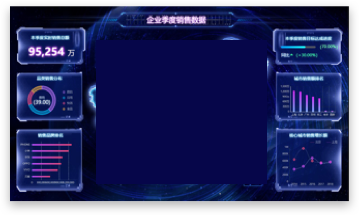
数据可视化的设计常用于大屏展示,由于背景面积过大,在大屏设备中普遍用深色作为背景色,以减少屏幕拖尾,观众在视觉上也不会觉得刺眼。另外深色背景更能聚焦视觉,利用色调与明度的变化,能够保证可视化图表的清晰辨识度,便于突出内容,最后也方便做出一些流光、粒子等酷炫的效果。
总的来说大屏的整体背景深色系虽然选择搭配很多,不过百搭的色系还是推荐深蓝色系。
中小屏幕背景色选择范围就比较广,浅色、彩色、深色均可以做出很好的设计。相比之下,浅色背景更适合展示大量的数据信息,因为在浅色底上数据图表的识别度比较高。而深色、彩色背景更适合渲染简单的数据,用于烘托气氛。
在图表的颜色运用上,色彩是最直接的信息表达的方式,往往比图形和文字更加直观的传递信息,不同颜色的的组合也能体现数据的逻辑关系。颜色的表示方法有很多种,如RGB、CMYK等,在可视化设计中,颜色作为用于数据编码的视觉通道,HSV的颜色表示方式更加符合人类感知方式,同时也更加适合展示数据。
如前文中所说,要确保配色非常容易辨识与区分,对于使用单一色相配色,明度差异需要全局考虑,明度跨度一定要够大才能更清晰的展示数据。明度跨度是否合适,可以通过在灰度模式下配色的辨识度来判断。
多色相配色在数据可视化中是相当常见的,多色相配色使用户容易将数据与图像联系起来。 如图所示,当需要的颜色较少时,避免使用相近的色相同类色和相近色。尽量选择对比色或互补色,这样可以使不同属性数据在图表中展示更加清晰。当图表需要的颜色较多时,如何让多种色相的颜色看来和谐,有2种取色的方法:
①色环提取法:选择同一饱和度和明度的不同色调作为可视化图表的配色,这样可以使图表看起来协调统一。
②渐变色取色法:在取渐变色时,可以在Photoshop中制作出色相变化的色带并叠加明度渐变的色带,获得明度和色相均变化的色带。然后根据数据的数量,拉辅助线到取色点的位置,从断点处选取颜色,对渐变进行测试与调整,测试配色在实际运用中的效果,选取最优的配色。
1.如果你在制作一些跟工作相关的材料,选择配色方案的一个很好又安全的方法就是遵循公司的品牌颜色方针,这会加深对品牌认知;
2.当然也可以结合内容主题来给你的信息图表配上最好的颜色。比如,你的信息图是关于咖啡的你可以使用咖啡色渐变和它的补充颜色;
3.如果你只在图表中使用一种颜色,使用同一种色彩,那么相同的变量需使用相同的颜色来保持一致性,这样不会使您的文章过于花哨;
4.需向读者解释各种颜色代表的含义,这时可以采用图例的方式解释代表值或者变量的每个视觉标记。
由于可视化图表的特殊属性,在颜色的选择上,会有别于其他的配色方案。在具有清晰辨识度的同时,还必须满足丰富而不凌乱的配色要求,才能更好的表达数据的意义。如果大家觉得读完文章,但是自己做图表还是有困难,就用Data Analytics 新出的多种主题“皮肤”功能。
开头的B方案就是用它制作的,一键更换皮肤功能,满足多终端设备自适应配色需求,帮你大大节省配色精力,让你全身心投入工作。
 点击试用
点击试用
 点击试用
点击试用







